how to add javascript to google sites - The following is the recommended way by google if you want to storing Javascript files in google code
Installing TortoiseSVN
Visit this site https://tortoisesvn.net/downloads.html. Download and install the application. Once installed, the computer must be restarted for this application will be integrated with the context menu / right click menu (shell command).
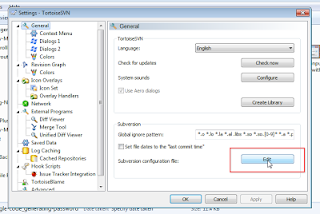
Then right-click on the desktop. Select the TortoiseSVN -> Settings:
Dialog box will appear like this. Click on General and click the Edit button:
Once the config file is open, copy this code and place it under comment # Makefile = svn:eol-style=native
Save the changes you did. Allow up here first
Creating a New Project Page
If you do not have a Google account, created first in order to get access to Google Code. Visit http://code.google.com, and then click Create A New Project:
Click Create Project. You'll be taken to your new project dashboard page if it is successful. Click the Source tab and then click the link to create a password googlecode.com password. It is used to connect the application with your Google project:
Record the password that appears:
Start Uploading
Open the TortoiseSVN application by right clicking on the desktop and select TortoiseSVN » Repo Browser:
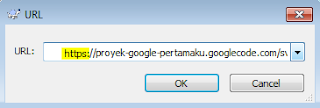
Will display a dialog box to enter the URL of the project:
URL pattern is always shaped like this:
https://project_name.googlecode.com/svn/trunk/
To be remembered and most often made failed in file upload: When writing the URL in the application project, using https, but when you want to see the results or access their work online, use the http
Click OK. Wait until the loading process is complete.
Open the folder where you want to upload the file there. Drag the file you want to upload the file list area:
Wait a moment, you will be prompted to authenticate your Google account code like this:
Fill your email address and password that you've previously recorded. check the Save authentication so that we do not need to repeatedly log in when uploading files in the future.
If the file is successfully uploaded it will look like the following.
Click on the name of the file that has been uploaded (1)
Copy the link on the address bar (2) and then replace the main Javascript link of the theme
Special Thanks to Taufik Nurrohman for great Article :












No comments:
Post a Comment